CAPP (Carson's App)
[Summer 2024] A comprehensive interface for Shopify backorder/stock management
Source: Closed Source
This application was built during a summer internship for All-Star Telescope Canada.
Part 1
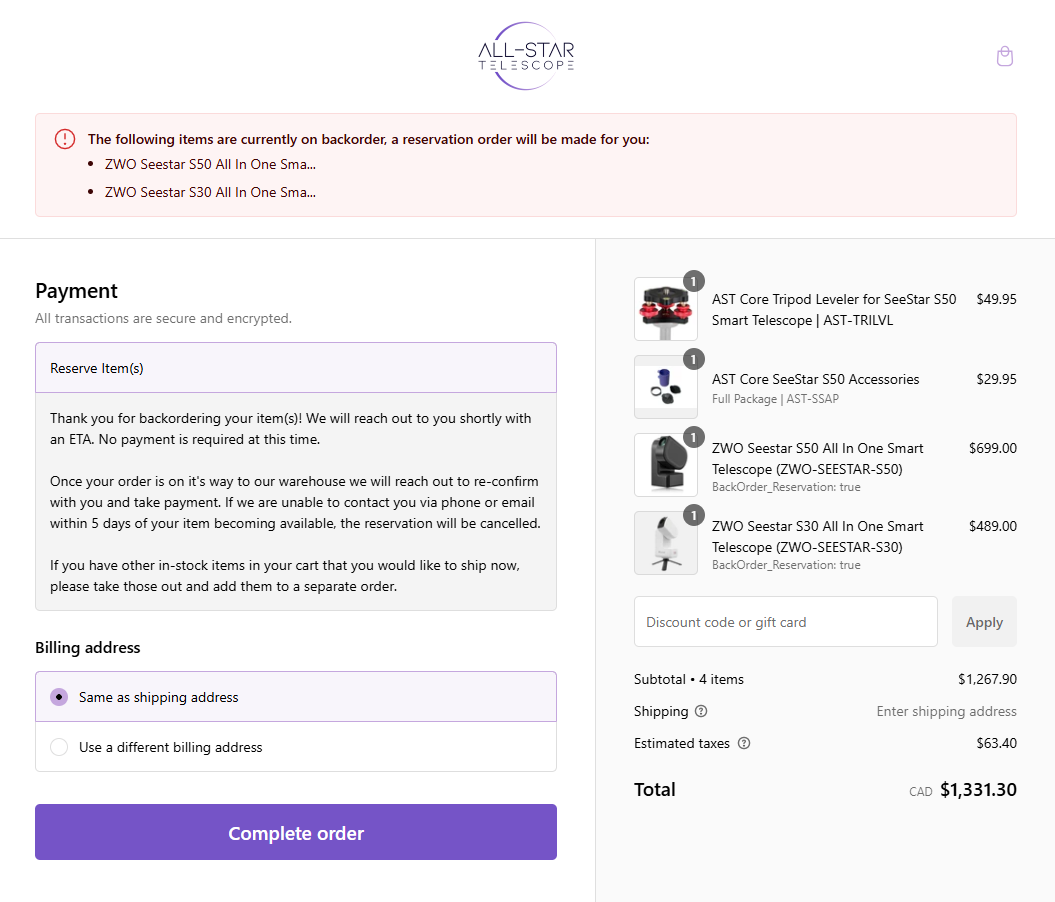
All-Star had an issue: Shopify was depreciating their old style of checkout customizations. They have a policy of not taking payment on something they can't deliver immediately, which they already had a fix, but the new update had broken it. Thus, they had to figure out a new way to block customer payment when products weren't in stock (preferably without revealing their inventory levels to the public/competitors).
The fix is a custom app, that runs a checkout customization in the background every time a checkout is initiated. In short, it sends the checkout details to an external app, which checks the stock status of each item in their relevant location. It then sends back the in-stock details, and blocks payment if any items aren't fulfillable.
Part 2
If we had capabilities of stopping payment on non-fulfillable orders, we were now accumulating a mix of fulfillable and non-fulfillable orders. Furthermore, once stock was recieved, it was difficult to determine which orders needed payment collected (and were now fulfillable).
To remedy this, I made a standalone app that would iterate through all open orders, checking their fulfillment status (by checking to see if have enough stock) through the Shopify GraphQL API. This includes checking to ensure that stock being used for an older order doesn't get "re-used" for a newer order.
This app can be used to generate a list of fulfillable orders, which lets users both:
- Determine which orders need payment collected (fulfillable and not yet paid)
- Find the orders that need shipping/pickup (fulfillable and paid)
This was useful, but didn't really do everything we hoped it would regarding fulfillment streamlining.
Unfortunately, this aspect works too close to customer/identifying information to share public screenshots.
Part 3
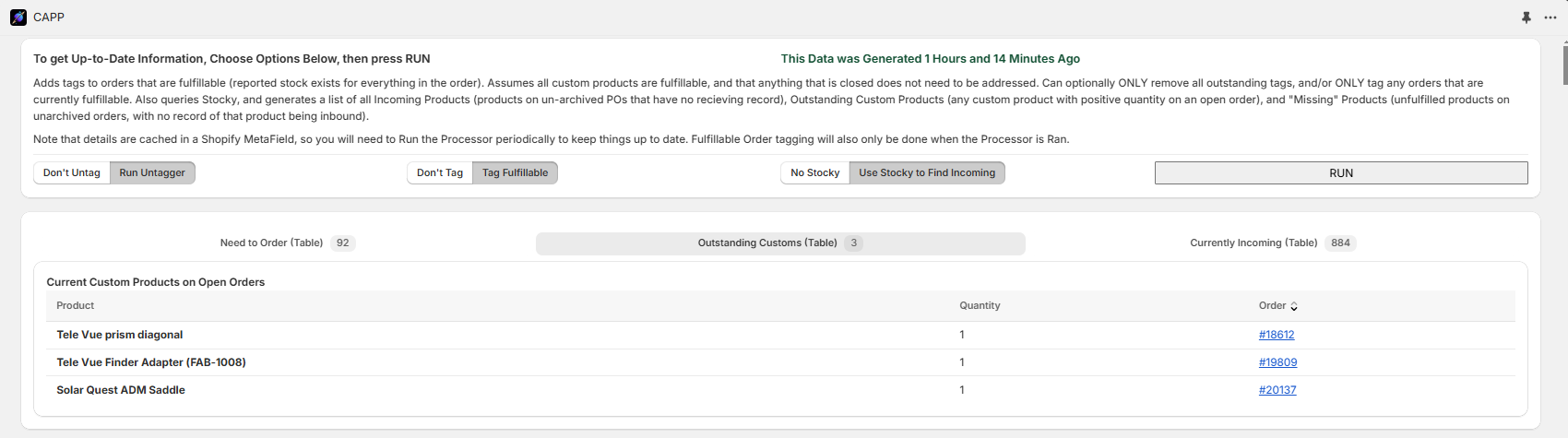
At this point, we know which orders are fulfillable, and what items are "missing" from stock, that are needed to fulfill all of the orders. We also can keep track of any custom items on open orders, to ensure they're being properly addressed.
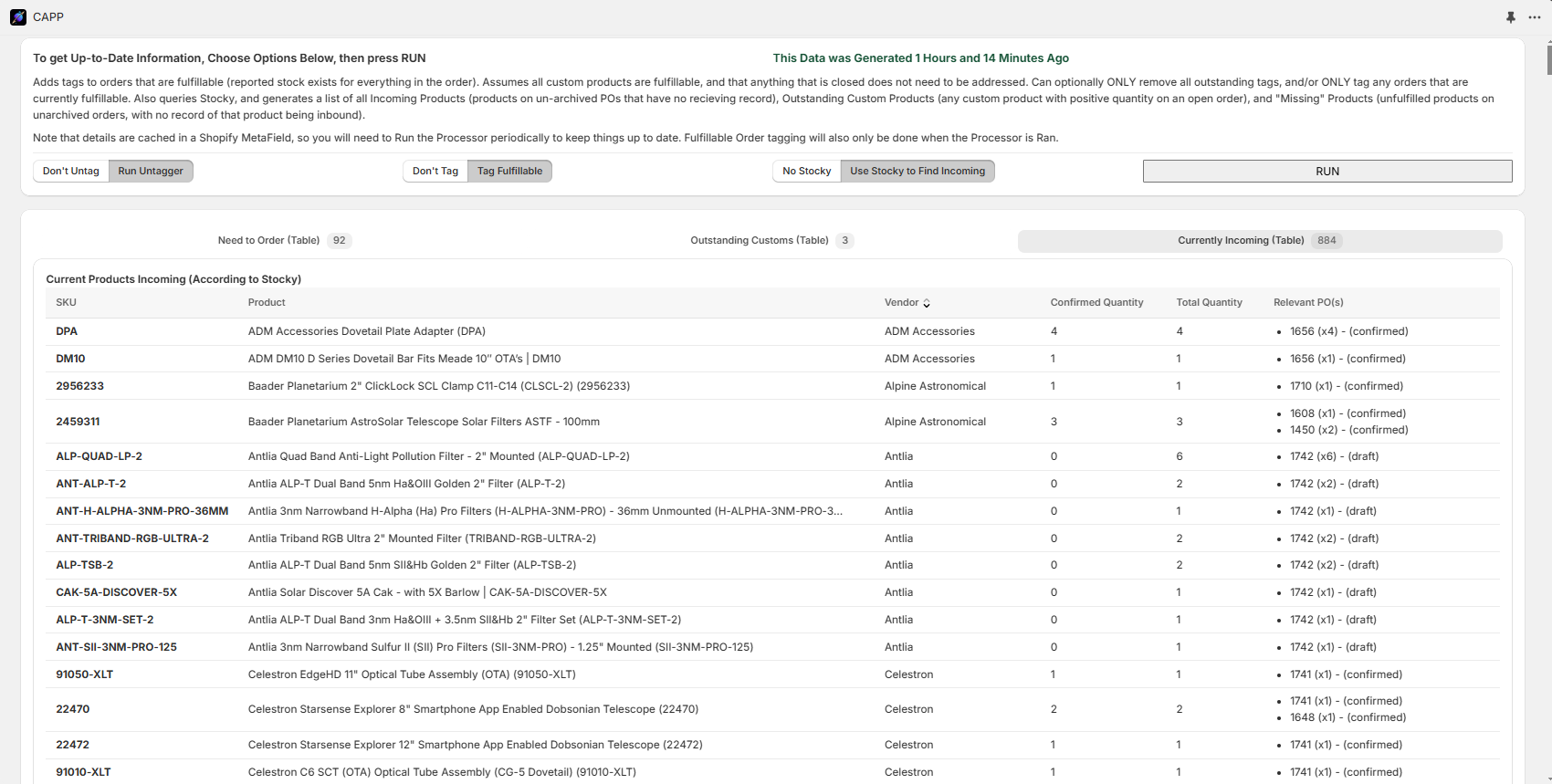
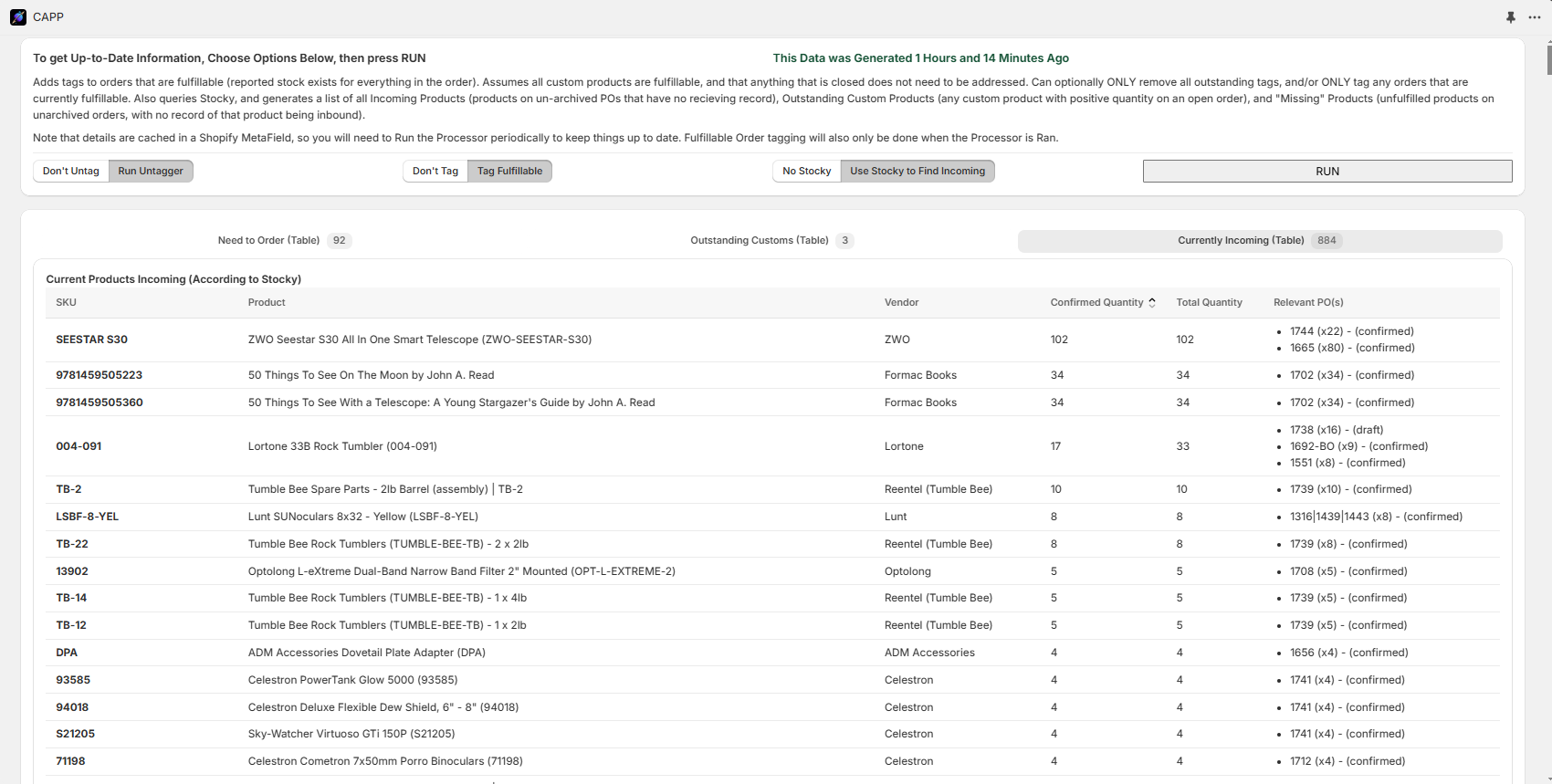
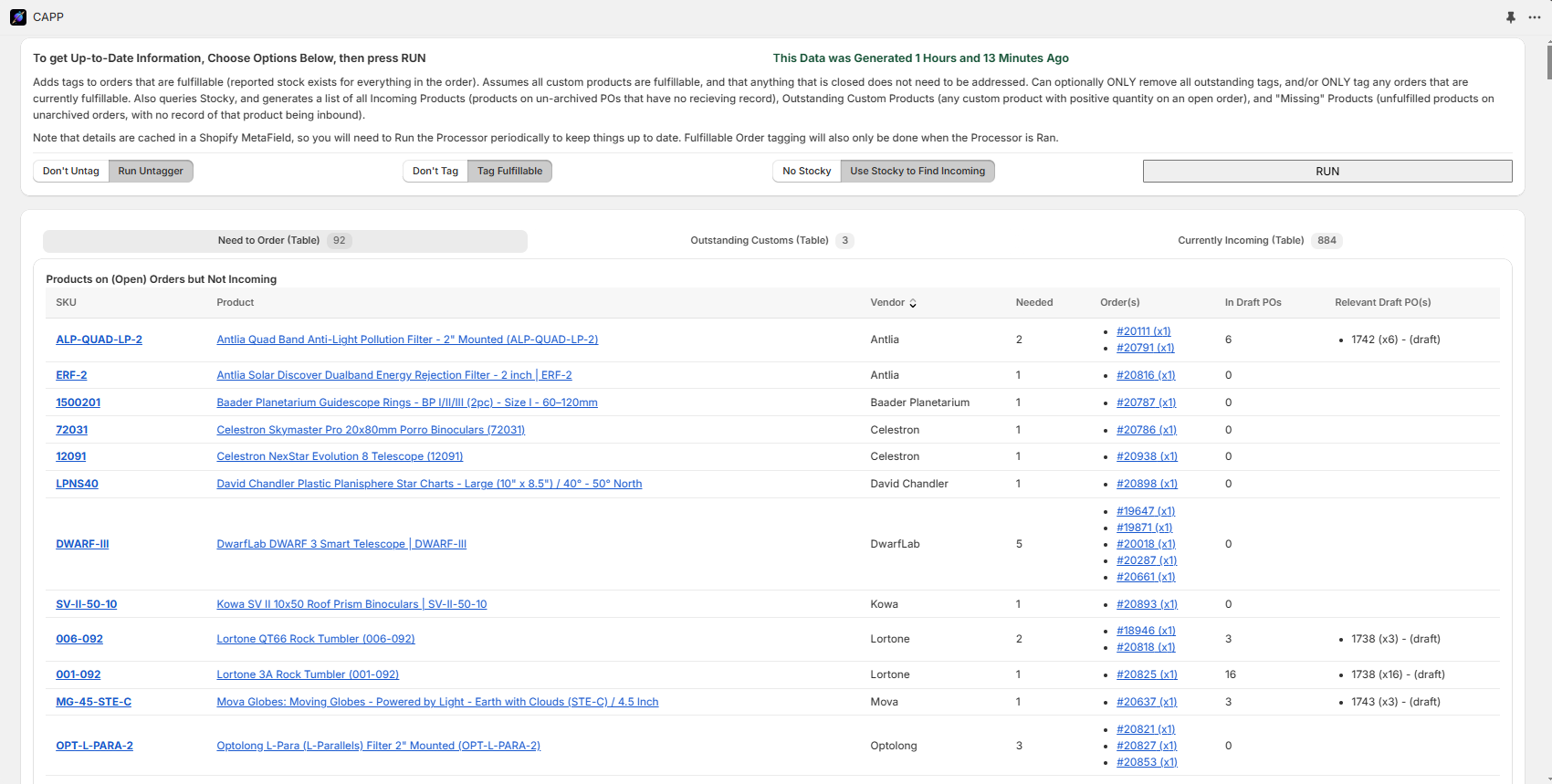
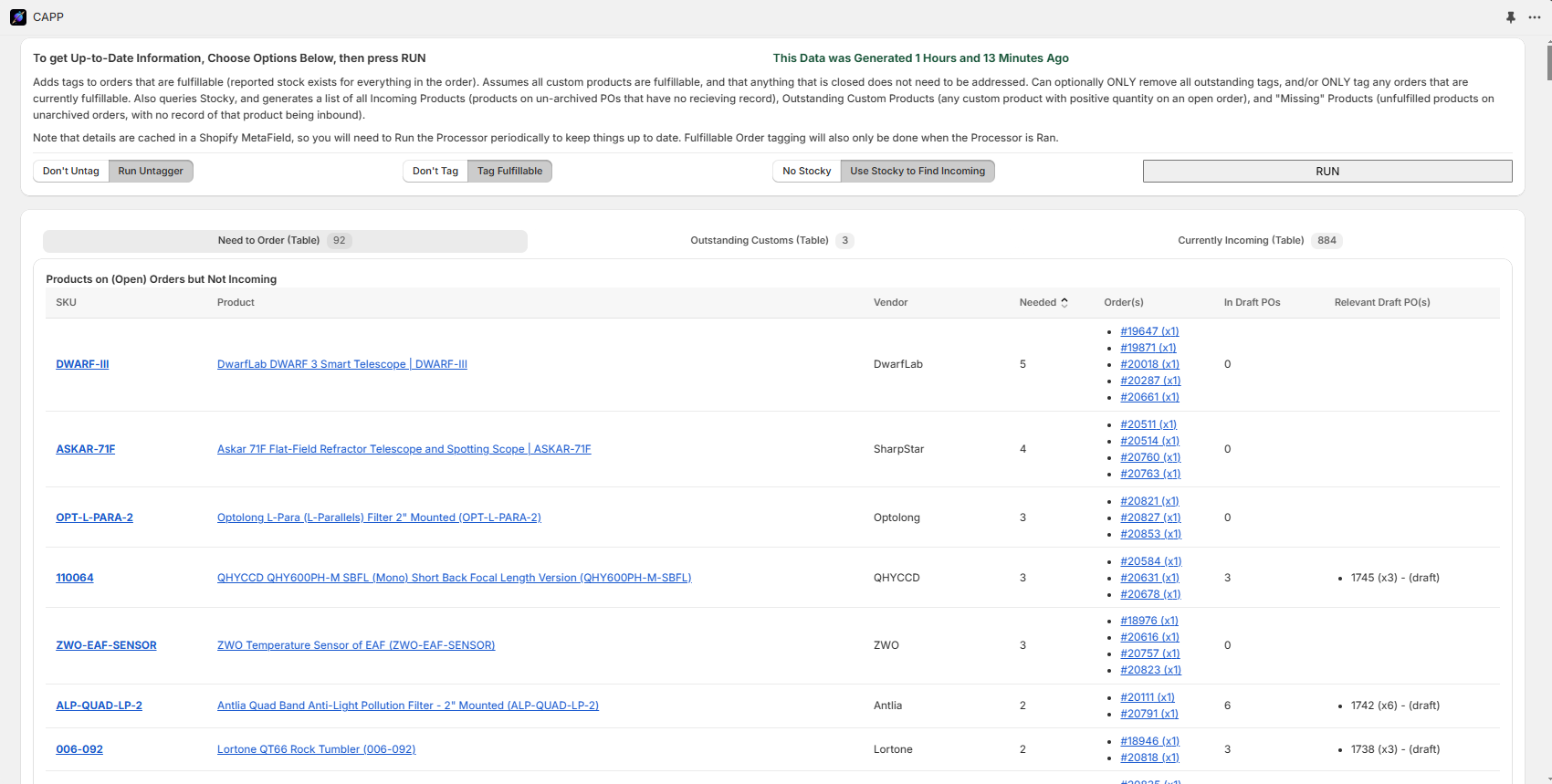
Now that we have looked at all open orders & tracked what products we are short, we can list out all of the "need to order" parts/items to help with maintaining stock levels. This only goes so far however, as incoming products may be on their way, just not in our hands (revieved) yet. Thus, I was able to tap into the Stocky app to see all open POs, and track the incoming products.
Now that I had all the incoming product details, as well as a list of all the products "needed" to fulfill all the open orders, I was able to cross-reference them to finally get a list of "needed products" (products on open orders, but not incoming). This can be used for ordering purposes, as well as to track current standing.
Finally, all of these functionalities were built into a single app (native JavaScript / Node.js backend) with a unified web interface, using the Remix library (built on top of React), and using Shopify's Polaris design system for the UI. A Node server was then hosted on a Heroku Dyno, ensuring a strong and consistent base.
Lessons Learned
This was my first "real" computing science work experience, as well as my first experience with full-stack development. Being used to only creating smaller scripts/programs, doing the work from start (custom JS backend), through implementation (building a useful UI), to end (hosting on Heroku) was a larger task than expected.
Working with larger amounts of data forced me to consider how to efficiently interact with different APIs, and how to optimize their calls to ensure minimum processing time. This was also my first time using JavaScript/React, which was a great experience in learning how to work with such widespread systems.
Some Other (smaller) Lessons:
- Properly using git branches to separate feature development (even with only a single developer) is massively useful
- When working with a customization that changes a customer's checkout experience, edge-case handling is critical, and requires extensive testing to ensure everything works properly and as expected
- Working with third-party APIs can be difficult, especially when working with a somewhat-proprietary (new) query language (GraphQL)
- Building a UI is a real constant challenge of balancing clarity, density, and customizability
- Especially as someone who prefers backend work, and bulleted lists of information
- Self-hosting is appealing, but once set up with a third-party provider, the peace ofo mind is worth the cost (at this scale at least)